Mas hoje tirei um tempinho pra postar esse tutorial pra vocês. Vou tentar responder os comentários e recados também.
Bom, hoje vou ensinar como deixar o gadget de arquivo como um calendário semelhante á esse que uso aqui no blog.

Siga o passo a passo direitinho e voce conseguirá um resultado parecido =)





<b:widget id='BlogArchive1' locked='false' title='Arquivo do Blog' type='BlogArchive'/>
<b:widget id='BlogArchive1' locked='true' title='Arquivo' type='BlogArchive'>
<b:includable id='toggle' var='interval'>
<!-- Toggle not needed for Calendar -->
</b:includable>
<b:includable id='interval' var='intervalData'>
</b:includable>
<b:includable id='flat' var='data'>
<div id='bloggerCalendarList'>
<ul>
<b:loop values='data:data' var='i'>
<li class='archivedate'>
<a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>)
</li>
</b:loop>
</ul>
</div>
<div id='blogger_calendar' style='display:none'>
<table id='bcalendar'><caption id='bcaption'>
</caption>
<!-- Table Header -->
<thead id='bcHead'/>
<!-- Table Footer -->
<!-- Table Body -->
<tbody><tr><td id='cell1'> </td><td id='cell2'> </td><td id='cell3'> </td><td id='cell4'> </td><td id='cell5'> </td><td id='cell6'> </td><td id='cell7'> </td></tr>
<tr><td id='cell8'> </td><td id='cell9'> </td><td id='cell10'> </td><td id='cell11'> </td><td id='cell12'> </td><td id='cell13'> </td><td id='cell14'> </td></tr>
<tr><td id='cell15'> </td><td id='cell16'> </td><td id='cell17'> </td><td id='cell18'> </td><td id='cell19'> </td><td id='cell20'> </td><td id='cell21'> </td></tr>
<tr><td id='cell22'> </td><td id='cell23'> </td><td id='cell24'> </td><td id='cell25'> </td><td id='cell26'> </td><td id='cell27'> </td><td id='cell28'> </td></tr>
<tr><td id='cell29'> </td><td id='cell30'> </td><td id='cell31'> </td><td id='cell32'> </td><td id='cell33'> </td><td id='cell34'> </td><td id='cell35'> </td></tr>
<tr id='lastRow'><td id='cell36'> </td><td id='cell37'> </td></tr>
</tbody>
</table>
<table id='bcNavigation'><tr>
<td id='bcFootPrev'/>
<td id='bcFootAll'/>
<td id='bcFootNext'/>
</tr></table>
<div id='calLoadingStatus' style='display:none; text-align:center;'>
<script type='text/javascript'>bcLoadStatus();</script>
</div>
<div id='calendarDisplay'/>
</div>
<script type='text/javascript'> initCal();</script>
</b:includable>
<b:includable id='menu' var='data'>
</b:includable>
<b:includable id='posts' var='posts'>
<!-- posts not needed for Calendar -->
</b:includable>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
</div>
</b:includable>
</b:widget>
<b:includable id='toggle' var='interval'>
<!-- Toggle not needed for Calendar -->
</b:includable>
<b:includable id='interval' var='intervalData'>
</b:includable>
<b:includable id='flat' var='data'>
<div id='bloggerCalendarList'>
<ul>
<b:loop values='data:data' var='i'>
<li class='archivedate'>
<a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>)
</li>
</b:loop>
</ul>
</div>
<div id='blogger_calendar' style='display:none'>
<table id='bcalendar'><caption id='bcaption'>
</caption>
<!-- Table Header -->
<thead id='bcHead'/>
<!-- Table Footer -->
<!-- Table Body -->
<tbody><tr><td id='cell1'> </td><td id='cell2'> </td><td id='cell3'> </td><td id='cell4'> </td><td id='cell5'> </td><td id='cell6'> </td><td id='cell7'> </td></tr>
<tr><td id='cell8'> </td><td id='cell9'> </td><td id='cell10'> </td><td id='cell11'> </td><td id='cell12'> </td><td id='cell13'> </td><td id='cell14'> </td></tr>
<tr><td id='cell15'> </td><td id='cell16'> </td><td id='cell17'> </td><td id='cell18'> </td><td id='cell19'> </td><td id='cell20'> </td><td id='cell21'> </td></tr>
<tr><td id='cell22'> </td><td id='cell23'> </td><td id='cell24'> </td><td id='cell25'> </td><td id='cell26'> </td><td id='cell27'> </td><td id='cell28'> </td></tr>
<tr><td id='cell29'> </td><td id='cell30'> </td><td id='cell31'> </td><td id='cell32'> </td><td id='cell33'> </td><td id='cell34'> </td><td id='cell35'> </td></tr>
<tr id='lastRow'><td id='cell36'> </td><td id='cell37'> </td></tr>
</tbody>
</table>
<table id='bcNavigation'><tr>
<td id='bcFootPrev'/>
<td id='bcFootAll'/>
<td id='bcFootNext'/>
</tr></table>
<div id='calLoadingStatus' style='display:none; text-align:center;'>
<script type='text/javascript'>bcLoadStatus();</script>
</div>
<div id='calendarDisplay'/>
</div>
<script type='text/javascript'> initCal();</script>
</b:includable>
<b:includable id='menu' var='data'>
</b:includable>
<b:includable id='posts' var='posts'>
<!-- posts not needed for Calendar -->
</b:includable>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
</div>
</b:includable>
</b:widget>
/* Arquivo Calendario
----------------------------------------------- */
#blogger_calendar {
margin:5px 0 0 0;
width:100%;}
#bcaption {
border:1px solid #000;
padding:2px;
margin:10px 0 0;
background:#1F1FFF;}
#bcaption select {
border:0px;
background:#1F1FFF;
color:#fff;
font-weight:bold;}
table#bcalendar thead {
background:#000; /* Cor de fundo Cabeçalho:Mês */
}
table#bcalendar thead tr th { /* Entradas */
width:20px;text-align:center;
padding:2px; border:1px solid #000;
font-family:Tahoma;
font-weight:bold;color:#fff;}
table#bcalendar {
border:1px solid #000;
border-top:0; margin:0px 0 0px;
width:95%;
background:#fff;}
table#bcalendar tbody tr td { /* Células do calendario */
text-align:center;
padding:2px;
border:1px solid #000;
color:#1F1FFF;}
table#bcalendar tbody tr td a { /* links do calendario */
font-weight:bold;
color:#000;}
td.firstCell {visibility: visible;}
td.filledCell {background: #fff;}
td.emptyCell {visibility: hidden;}
td.highlightCell { /* células ativas */
background:#ddd;
border:1px outset #000}
/* Table Footer Navigation */
table#bcNavigation {
width:95%;
background:#1F1FFF;
border:1px solid #000;
border-top:0;
}
table#bcNavigation a {
ext-decoration:none;
color:#fff;
}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a{color: #333333;}
----------------------------------------------- */
#blogger_calendar {
margin:5px 0 0 0;
width:100%;}
#bcaption {
border:1px solid #000;
padding:2px;
margin:10px 0 0;
background:#1F1FFF;}
#bcaption select {
border:0px;
background:#1F1FFF;
color:#fff;
font-weight:bold;}
table#bcalendar thead {
background:#000; /* Cor de fundo Cabeçalho:Mês */
}
table#bcalendar thead tr th { /* Entradas */
width:20px;text-align:center;
padding:2px; border:1px solid #000;
font-family:Tahoma;
font-weight:bold;color:#fff;}
table#bcalendar {
border:1px solid #000;
border-top:0; margin:0px 0 0px;
width:95%;
background:#fff;}
table#bcalendar tbody tr td { /* Células do calendario */
text-align:center;
padding:2px;
border:1px solid #000;
color:#1F1FFF;}
table#bcalendar tbody tr td a { /* links do calendario */
font-weight:bold;
color:#000;}
td.firstCell {visibility: visible;}
td.filledCell {background: #fff;}
td.emptyCell {visibility: hidden;}
td.highlightCell { /* células ativas */
background:#ddd;
border:1px outset #000}
/* Table Footer Navigation */
table#bcNavigation {
width:95%;
background:#1F1FFF;
border:1px solid #000;
border-top:0;
}
table#bcNavigation a {
ext-decoration:none;
color:#fff;
}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a{color: #333333;}
Espero que tenham entendido e conseguido fazer o tutorial! Vou tentar me organizar e deixar posts preparados pra toda essa semana. Kissus da Liah!

Adorei o post! Faz tempo que eu queria saber como se colocava esse calendário muito fofo! *-*
ResponderExcluirBeijos,
http://blahblahblahpop.blogspot.com
&
http://blogcupandcake.blogspot.com
Vlw pwlo help!
ResponderExcluirvou ver se fica bom no meu blog!
apreveitando o comments!
segui de volta
http://tipoassym.blogspot.com
bjin
Legal !
ResponderExcluirvisita:http://fatorgirl.blogspot.com/
ooi , olha só... sabe a litra do link "próxima página"? poderia me dar o nome por favor! eu não ancontrei, e amo essa letra sabe?!
ResponderExcluirbjos,
batomdoce.blogspot.com
Nossa passei tanto por aqui e agora fui perceber que aquele calendário era um arquivo ASHUASUH. Ai, ai ignorem kk.
ResponderExcluirhttp://fanaticasporconsumismo.blogspot.com
Você ganhou um selo aqui: http://funhereallaboutgirls.blogspot.com/2011/04/1-selo.html
ResponderExcluirBeijos!
Fofa que blog lindo é esse? a partir de hoje estou seguindo, se der fez o mesmo comigo ? *--*
ResponderExcluirÉ mto útil isso *-*
ResponderExcluirBom, Liah, tem novo design no Croffy Shane e gostava que você desse sua opinião pra saber oq ficou ruim ;)
Beijos ♥
Croffyshane.blogspot.com
Como assim acima do HTML? Me explica?????
ResponderExcluirPor favor?
www.cppremium-blog.blogspot.com
Adorei o tuto *--*
ResponderExcluirNão sabia que existia isso :X
Hey, tem post novo no PG *-*
Beijos,
http://paradiisegirls.com
@paradiisegirls
Obrigada por comentar amiga *--*
ResponderExcluirEu também não gosto muito, só quando são mais fofos e etc. Pois não combina muito com o meu estilo. Sou meio que um estilo mais bonequinha *-*
Beijos,
http://paradiisegirls.com
@paradiisegirls
Não consegui #mimi, mais sou brasileira e não desisto Nunca hehe
ResponderExcluirhttp://themyfeelings.blogspot.com/
é só colocar o código das bordas arredondadas no código CSS do calendário, na parte que quiser deixar redondo.
ResponderExcluirSubject: [cherryliah] Re: http://cherry-liah.blogspot.com/2011/05/como-por-o-arquivo-do-blog-em-forma-de.html
Não consegui! #COMOFAZ?
ResponderExcluirooi, quero dizer que adoooro o seu blog, e suas postagem *--*
ResponderExcluirmais queria uma dica de como fazer o cabeçario legal e bonito pro meu blog!
obrigada
http://cinderelacontrario.blogspot.com/
não achei ese codigo no html
ResponderExcluircodigo:
Liiiiah!!!!! EU preciso colocar esse menu calendario no meu blog, mas não consiiigo fooofa ! Pode me ajudar por favor? Adiciona o eme do meu blog: teens-club-br@hotmail.com ai eu te passo a senha e o e-mail se vc puder fazer pra mim ou me ajudar online... Pooor favor me ajuuda?
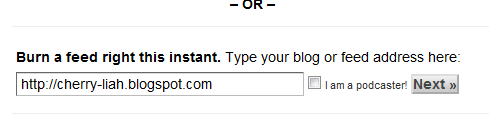
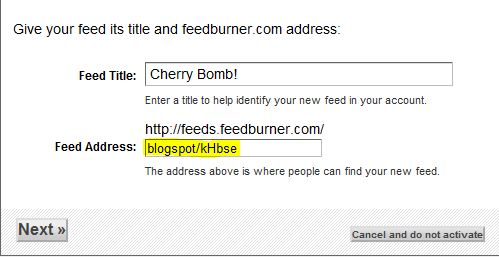
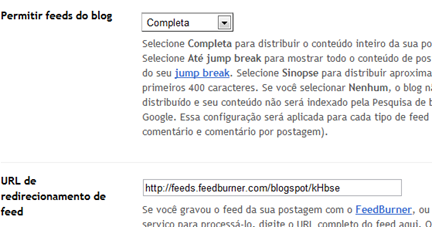
ResponderExcluirLiah, onde eu copio o link do meu Feed?
ResponderExcluircomo eu faço pra diminuir o widget?
ResponderExcluiroi liah, eu não consegui colocar o url no blog, deu uma mensagem assim:
ResponderExcluirO URL termina com um nome de domínio de nível superior inválido. pode me ajudar???
ps.: adoro seu site
Liah ajuda ? não to conseguindo achar aquele código
ResponderExcluir< body >
Mim ajuda ?? tem outro código que possa colocar ??
você tem que tirar os espaços
ResponderExcluirlindo aqui amei o post também ! vsita http://www.mundodavick2000.blogspot.com obrigada ! está de Parabéns o seu blog !!!
ResponderExcluirLiah eu não achei o cod. body e agora?? =/ (Obs: coloquei sem os "<" pq tava dando que a tag não era aceita...) Bjs!!
ResponderExcluirLiay, eu fiz a primeira etapa, apertei proximo e apareceu isso
ResponderExcluirIdentificar Fonte da alimentação
A URL do feed que você inseriu é:
http://www.monsterhighmania7.blogspot.com
FeedBurner descobriu mais de um feed naquele endereço. Por favor seleccione um para usar como sua fonte:
Monster Mania alta 7 - Atom: http://monsterhighmania7.blogspot.com/feeds/posts/default
Monster Mania alta 7 - RSS: http://monsterhighmania7.blogspot.com/feeds/posts/default?alt=rss
Amei o tuto *o*
ResponderExcluirBem provável que eu vá usar no meu próximo lay :3
http://eduardaweber.blogspot.com/
Olha desculpa eu não entendi, você poderia por favor enviar para eu entender melhor o mesmo tutorial para : otacilioneto92@r7.com
ResponderExcluirObrigado.
Oi Liah, eu tentei mais não consegui, o problema e que o HTML do meu blog não tem o < body > o que faço? Se der da uma visitinha la :)e segue.. www.nadandonoceu.blogspot.com
ResponderExcluirBom fiz tudo certinho, mas tá aparecendo uma mensagem dizendo que a tag "alt" deve ser fechada com ";"... eu usei o Ctrl+F olhei em todas as tag alt mas não achei o problema... Triste =(
ResponderExcluirhttp://www.youinsupernatural.com
Comigo aconteceu o mesmo! :/
ExcluirÓtimo tuto! Créditos eternos lá no meu blog OIEPOWQIE-
ResponderExcluirKisses
space-sweet-girl.blogspot.com.br
Ótimo
ResponderExcluirquestao-deopiniao.blogspot.com.br
quero colocar um calendario igua a este,http://www.sidneysilva.com.br/2013/02/12/, quem pode me ajudar jmlucasrn@oi.com.br
ResponderExcluir